Lektion 3:
Entitäten & Sonderzeichen, Tabellen
Entitäten und Sonderzeichen
Entitäten
- Um Sonderzeichen einzugeben, die nicht auf der Tastatur sind, können sogenannte Entitäten verwendet werden.
Diese beginnen stets mit einem
& und enden mit ;
einige gebräuchliche Entitäten:
© |
–> |
© |
|
ä |
–> |
ä |
|
Ä |
–> |
Ä |
> |
–> |
> |
|
ö |
–> |
ö |
|
Ö |
–> |
Ö |
< |
–> |
< |
|
ü |
–> |
ü |
|
Ü |
–> |
Ü |
& |
–> |
& |
|
× |
–> |
× |
|
|
–> |
(Leerzeichen)> |
➡ Übersicht HTML-Entitäten z.B: auf
https://wiki.selfhtml.org/wiki/Zeichenreferenz
Unicode und Sonderzeichen

- Der Dokumentenstandard HTML5 sieht vor, dass HTML-Dateien sämtliche
Unicode-Zeichen (auch Emojis) verwenden können:
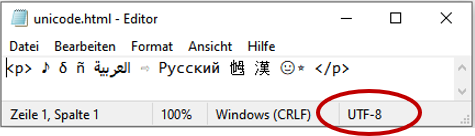
<p> ♪ δ ñ العربية ⇨ Русский 乸 漢 🙂⭐ </p>
Damit diese Emojis auch tatsächlich angezeigt werden, muss die Zeichencodierung (nächste Slide) korrekt gesetzt sein.
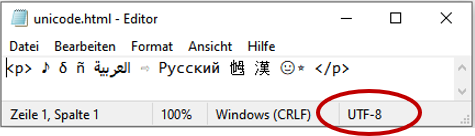
UTF8-Codierung
- «Als Zeichencodierung wird eine eindeutige Transformation von Zeichen wie Buchstaben oder sonstigen Symbolen
in Zahlen (oder Signale) bezeichnet.»
[1]
- Um Unicode zu verwenden, eignet sich die Codierung UTF8 (oder UTF16). Diese ist in Code-Editoren meist Standard.
- Wird der HTML5-Doctype korrekt gesetzt, so nimmt der Browser implizit UTF8 als Standardcodierung.
<!DOCTYPE html>

Unicode als Entität
- In Unicode erhält jedes Zeichen/Emoji eine eindeutige Nummer zugewiesen.
- Mit Hilfe dieser Nummer kann man jedes Zeichen/Emoji auch als Entität schreiben.
🖊️ Warum soll das sinnvoll sein??
| Zeichen |
|
dezimal |
hexadezimal |
Entität |
| ♪ |
–> |
9834 |
266A |
♪ |
| 🙂 |
–> |
128578 |
1F642 |
🙂 |
| 漢 |
–> |
28450 |
6F22 |
漢 |
➡ Unicode-Zeichentabelle online z.B: auf
https://unicode-table.com
➡ Unter Windows aufrufbar in der App Zeichentabelle (Suche nach charmap)
➡ Ab Windows 10 gibt es ein Emoji-Auswahlfenster. Tastenkombination:
Win + . (Windowstaste und Punkt)
HTML-Tabellen
HTML-Tabellen
Die drei wichtigsten HTML-Tags für Tabellen lauten:
-
<table> –>
Tabelle als Ganzes
-
<tr> –>
Zeile einer Tabelle (table row)
-
<td> –>
Zelle einer Tabelle (table data)
🖊️ Wie würdet ihr diese Tags verwenden und schachteln, um damit eine solche Tabelle zu erzeugen??

Tabellen-Grundstruktur
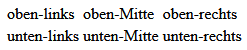
<table>
<tr>
<td> oben-links </td>
<td> oben-Mitte </td>
<td> oben-rechts </td>
</tr>
<tr>
<td> unten-links </td>
<td> unten-Mitte </td>
<td> unten-rechts </td>
</tr>
</table>

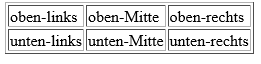
Tabellen-Grundstruktur mit Rahmen
<table border="1">
<tr>
<td> oben-links </td>
<td> oben-Mitte </td>
<td> oben-rechts </td>
</tr>
<tr>
<td> unten-links </td>
<td> unten-Mitte </td>
<td> unten-rechts </td>
</tr>
</table>

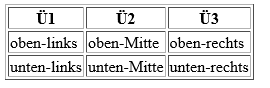
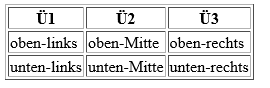
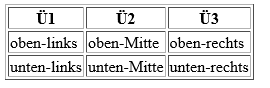
Tabellenüberschriften <th>
Wenn man anstatt <td> das Tag <th> verwendet, dann
wird eine Tabellenüberschrift erzeugt, welche fett und zentriert dargestellt wird.
<table border="1">
<tr>
<th> Ü1 </th>
<th> Ü2 </th>
<th> Ü3 </th>
</tr>
<tr>
<td> oben-links </td>
<td> oben-Mitte </td>
<td> oben-rechts </td>
</tr>
<tr>
<td> unten-links </td>
<td> unten-Mitte </td>
<td> unten-rechts </td>
</tr>
</table>

Tabellenkopf-, -rumpf und -fuss <thead>, <tbody>, <tfoot>
Die Bereiche der Tabelle werden oftmals noch zusätzlich gegliedert mithilfe dieser (semantischer) Tags:
-
<thead> –>
Tabellenkopf / -überschrift
-
<tbody> –>
Hauptteil der Tabelle
-
<tfoot> –>
Fussteil der Tabelle
<table border="1">
<thead>
<tr>
<th> Ü1 </th>
<th> Ü2 </th>
<th> Ü3 </th>
</tr>
</thead>
<tbody>
<tr>
<td> oben-links </td>
<td> oben-Mitte </td>
<td> oben-rechts </td>
</tr>
<tr>
<td> unten-links </td>
<td> unten-Mitte </td>
<td> unten-rechts </td>
</tr>
</tbody>
</table>

⚠ Die drei Tags haben (zum jetzigen Zeitpunkt) keine Auswirkung auf die Formatierung!
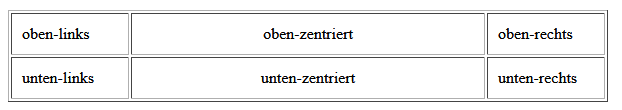
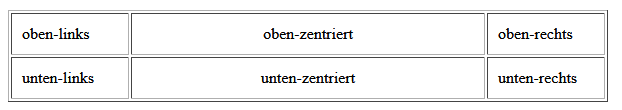
Tabellenattribute
Tabellen können mit folgenden Attributen gestaltet werden:
-
cellspacing –>
Abstand der Zellen zueinander
-
cellpadding –>
Abstand des Textes zum Rand der Zelle
-
align –>
Ausrichtung (horizontal) innerhalb der Zelle (left, center, right)
-
valign –>
Ausrichtung (vertikal) innerhalb der Zelle(top, middle, bottom)
-
width –>
Breite der Tabelle/Spalte (entweder in Pixel oder Prozent)
<table border="1" cellpadding="10" width="600">
<tr>
<td width="20%">oben-links</td>
<td width="60%" align="center">oben-zentriert</td>
<td width="20%">oben-rechts</td>
</tr>
<tr>
<td>unten-links</td>
<td align="center">unten-zentriert</td>
<td>unten-rechts</td>
</tr>
</table>

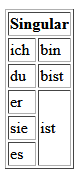
Tabellenattribute
-
Durch die Attribute
colspan und rowspan innerhalb von <td>
(oder <th>) können Zellen verbunden,
d.h. Zellen definiert werden, die sich über mehrere Spalten oder Zeilen erstrecken.
- Der Attributwert spezifiziert die Anzahl Spalten/Zeilen.
- Diejenigen Zellen, welche überspannt werden, werden im HTML-Code weggelassen.
-
colspan –>
Zellen horizontal (spaltenübergreifend) verbinden
-
rowspan –>
Zellen vertikal (zeilenübergreifend) verbinden
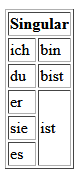
<table border="1">
<tr>
<th colspan="2"> Singular </th>
</tr>
<tr>
<td> ich </td>
<td> bin </td>
</tr>
<tr>
<td> du </td>
<td> bist </td>
</tr>
<tr>
<td> er </td>
<td rowspan="3"> ist </td>
</tr>
<tr>
<td>sie</td>
</tr>
<tr>
<td>es</td>
</tr>
</table>